google chartsで横軸が日時なグラフを作成する
google charsで横軸(x軸)が時間軸になるようなグラフの作成方法のメモです。
データタイプによって24時間表記のみか日付+時間かのどちらかを選択可能です。
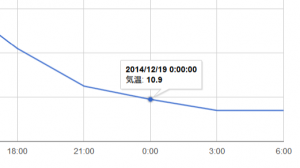
DataType:datetime
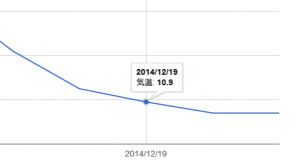
DataType:date
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!doctype html> <html> <head> <meta charset="utf-8" content=""> <title>google-charts 横軸が日時なグラフ</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js" type="text/javascript" ></script> <script type="text/javascript" src="https://www.google.com/jsapi"></script> <!-- スクリプト部分 --> <script type="text/javascript"> google.load("visualization", "1", {packages:["corechart"]}); google.setOnLoadCallback(drawChart); function drawChart() { var dataTable= new google.visualization.DataTable(); dataTable.addColumn('datetime','日時'); dataTable.addColumn('number','気温'); dataTable.addRows([ [new Date(2014,11,18,15,0,0),15.5], [new Date(2014,11,18,18,0,0),13.2], [new Date(2014,11,18,21,0,0),11.5], [new Date(2014,11,18,24,0,0),10.9], [new Date(2014,11,19,3,0,0),10.4], [new Date(2014,11,19,6,0,0),10.4] ]); var options = {title: '東京都の気温変化'}; var chart = new google.visualization.LineChart(document.getElementById('chart_div')); chart.draw(dataTable, options); } </script> </head> <!-- HTML部分 --> <body> <h1>横軸が日時なグラフを表示</h1> データは気象庁HPから引用 <div id="chart_div" style="width: 900px; height: 500px;"></div> </body> </html> |
解説
大半はgoogle chartsのサンプルページを見れば分かるので、日時グラフにする事について書いておきます。
テーブル作成
|
16 17 18 |
var dataTable= new google.visualization.DataTable(); dataTable.addColumn('datetime','日時'); dataTable.addColumn('number','気温'); |
データを入れる箱として配列ではなく、最初からテーブルを用います。これは配列にしてから google.visualization.arrayToDataTable でテーブルに変換すると、型が自動的に決められてしまうからです。
datatimeとdateを使った場合の差は冒頭に提示したとおりです。
Date()のフォーマット
Date()の詳しい使い方は他サイト様を参照してもらうとして、ここでの入力フォーマットは
|
1 |
Date(年,月,日,時,分,秒) |
というフォーマットです。






コメントを残す